Jetzt verfügbar: Google Lighthouse Web Performance Metrics als Teil von Surfmeter

Früher genügte es, auf ein „Load“-Ereignis zu warten, um zu wissen, dass eine Webseite geladen wurde. Das ist heute nicht mehr der Fall. Da Websites immer komplexer werden – durch Medieninhalte oder interaktive Elemente – ist es nicht mehr einfach, das Nutzererlebnis für eine Browsing-Sitzung zu bestimmen. Im Rahmen unserer Vision, in einer einzigen Plattform alles für die Messung der Quality of Experience bereitzustellen, unterstützen wir jetzt die Google Lighthouse Web Performance Metriken. Lesen Sie weiter und erfahren Sie mehr!
Für Netz- und Inhaltsanbieter ist es wichtig zu wissen, wie gut ihre Dienste für ihre Endnutzer funktionieren. Die Nutzer sind an einer schnellen und responsiven Darstellung interessiert und betrachten eine Website im Allgemeinen als geladen, wenn der Inhalt erscheint und sich nicht zu sehr bewegt. Wenn umgekehrt eine Nachrichtenseite ewig braucht, um das Hauptbild anzuzeigen, oder wenn sich Elemente wild bewegen, führt das zu einem schlechten Erlebnis.
Die Messung des Durchsatzes allein reicht nicht aus, um das Kundenerlebnis beim Surfen auf verschiedenen Websites zu quantifizieren. Vor allem beim Browsen im Internet variiert die Komplexität von Websites je nach Art des Inhalts stark. Eine Nachrichtenseite hat beispielsweise eine andere Struktur und einen andere Zusammenstellung an Medieninhalten als eine Suchmaschinen-Homepage.
Das „gute alte“ Zeit der DOM und Load Events
Früher genügte es, das Ereignis „DOM content loaded“ zu messen, das angibt, wann das HTML-Dokument vollständig geparst wurde, und das „Load“-Event das anzeigt, wann die gesamte Seite geladen ist. Aber beide Messgrößen haben ihre Tücken. Die DOM-Ladezeit wird manchmal sehr niedrig sein, da die Ausführung von Ressourcen wie Javascript auf einen späteren Zeitpunkt verschoben werden kann. Das DOM wird zwar geparst, aber auf der Website passiert immer noch etwas! Sie können kurze DOM-Ladezeiten messen, aber trotzdem extrem lange Seitenladezeiten erleben.
Vor allem bei komplexen Seiten ist die einfache Messung der „Ladezeit“ sehr irreführend. Das Problem, wenn man nur die Ladezeit allein misst, ist, dass der Inhalt, der „below the fold“ versteckt ist, nicht berücksichtigt wird. Was ist das, fragen Sie sich? Der „Fold“ (oder auch „Above the fold“) ist ein Begriff, der den Teil einer Website beschreibt, der für den Benutzer sichtbar ist, ohne dass er nach unten scrollen muss. Das bedeutet, dass, selbst wenn der sichtbare Teil der Website schnell geladen wird, es unterhalb der Falz zusätzliche Inhalte geben kann, die länger brauchen, um geladen zu werden, wodurch sich die technische „Ladezeit“ verschiebt, während der Nutzer vielleicht denkt, dass alles in Ordnung ist. Wie die Nutzer das Laden von Webseiten erleben, ist ein komplexes Thema, zu dem bereits zahlreiche Untersuchungen durchgeführt wurden.
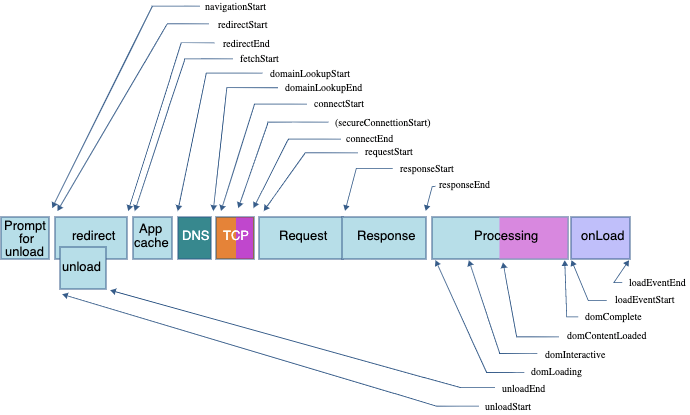
Unsere Surfmeter-Lösung hat schon immer die Messung dieser beiden Metriken als Teil unserer Web-Test-Suite unterstützt. Mit Surfmeter können Sie eine Reihe von Webseiten definieren und deren Ladeleistung nacheinander messen. Natürlich stellen wir sicher, dass wir die richtige Umgebung für diese Messungen haben, indem wir alle Cookies löschen und DNS-Einträge bei Bedarf vorab abrufen. Die W3C Performance Navigation Timing Spezifikation wird von uns intern verwendet, um dies zu erreichen. Die folgende Abbildung zeigt alle diese Metriken im Kontext:

Aber wir sind jetzt an einem Punkt angelangt, an dem es an der Zeit ist, diese Metriken zu verbessern, und wir freuen uns, ankündigen zu können, dass wir jetzt Google Lighthouse Core Web Vitals vollständig unterstützen. Mit den Google Lighthouse Web Performance Metriken können wir nun eine umfassendere Bewertung für Netzwerk- und Content-Provider anbieten.
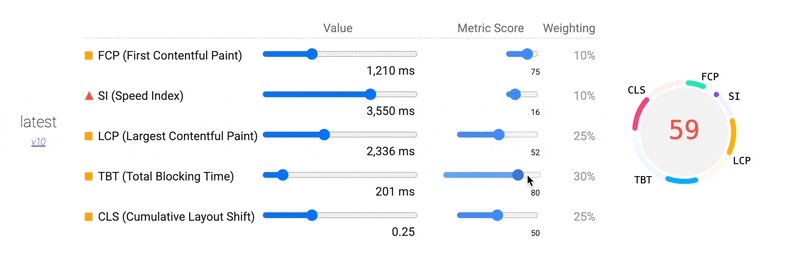
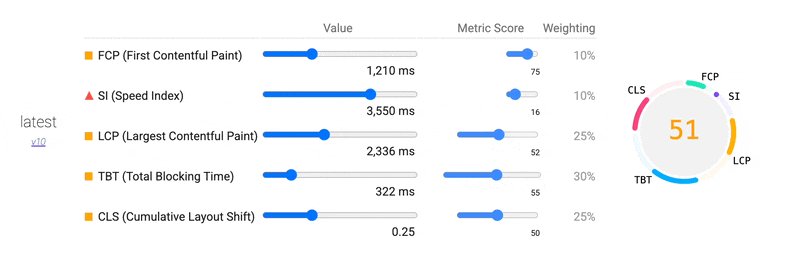
Wie Google Lighthouse Metrics funktioniert und welche Messwerte es gibt
Google Lighthouse ist ein Open-Source-Tool, das Einblicke in die Leistung, Zugänglichkeit und Nutzererfahrung einer Website bietet. Diese Metriken werden durch eine Kombination aus browserbasierten Messungen und simulierten Nutzerinteraktionen, wie Scrollen oder Klicken auf der Website, berechnet. Zu den wichtigsten von Google Lighthouse bereitgestellten Messwerten gehören:
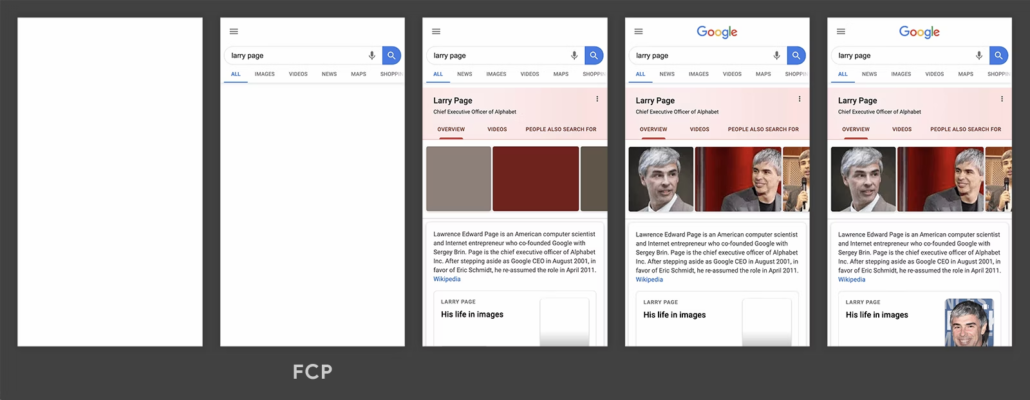
First Contentful Paint (FCP) misst, wie schnell ein Nutzer das erste visuelle Element einer Webseite sehen kann. Dies ist eine wichtige Kennzahl, da sie Aufschluss darüber gibt, wie schnell die Seite geladen wird und ob die Nutzer sich mit dem Inhalt beschäftigen können. Ein niedriger FCP bedeutet, dass die Benutzer die Seite als schnell und reaktionsschnell wahrnehmen, während ein hoher FCP zu Frustration und Abbruch führen kann. Der FCP wird in Sekunden gemessen und sollte idealerweise unter 1,5 Sekunden (gemessen nach dem ersten Laden der Seite) liegen.
Largest Contentful Paint (LCP) ist eine Metrik, die die Zeit misst, die das größte visuelle Element auf einer Webseite zum Laden benötigt. Dies ist eine wichtige Kennzahl, da sie die wahrgenommene Ladegeschwindigkeit der Seite widerspiegelt. Eine langsame LCP kann zu einer schlechten Benutzererfahrung führen, während eine schnelle LCP den Benutzern das Gefühl vermittelt, dass die Seite schnell und reaktionsschnell ist. Die LCP wird in Sekunden gemessen und sollte unter 2,5 Sekunden liegen, um ein gutes Nutzererlebnis zu gewährleisten.
Die Zeit bis zum ersten Byte (Time to first byte, TTFB) misst die Zeit, die der Browser eines Benutzers benötigt, um das erste Byte an Daten von einem Webserver zu empfangen, nachdem er eine Webseite angefordert hat. Dies ist eine wichtige Kennzahl, da sie die Leistung des Servers und die Netzwerklatenz widerspiegelt. Ein schnelles TTFB bedeutet, dass der Server schnell antwortet, während ein langsames TTFB auf Probleme mit der Serverkonfiguration oder dem Netzwerk hinweisen kann. TTFB wird in Millisekunden gemessen, und ein gutes Ziel sind 200 Millisekunden oder weniger.
Die kumulative Layoutverschiebung oder cumulative layout shift (CLS) misst die visuelle Stabilität einer Webseite, indem sie angibt, wie stark sich das Layout beim Laden der Seite verschiebt. Dies ist eine wichtige Kennzahl, da sie zeigt, wie stabil die Seite für die Benutzer ist und ob sie mit ihr interagieren können, ohne versehentlich auf das falsche Element zu klicken. Ein niedriger CLS-Wert bedeutet, dass die Seite stabil ist, während ein hoher CLS-Wert zu einer schlechten Nutzererfahrung führen kann. Der CLS wird auf einer Skala von 0 bis 1 gemessen. Um ein gutes Nutzererlebnis zu bieten, sollten die Seiten einen CLS von 0,1 oder weniger aufweisen.
Für FCP zeigt die folgende Abbildung beispielsweise den Zeitpunkt, zu dem ein großes Bild für den Benutzer erscheint, was von den Nutzern als wichtiger (subjektiver) Schwellenwert für den Abschluss des Seitenladevorgangs interpretiert wird.

Es gibt noch weitere Metriken, von denen einige für die netzbedingte Ladeleistung weniger relevant sind und sich eher auf die Komplexität der Seite selbst beziehen. Da wir in der Regel die Auswirkungen von Schwankungen der Netzwerkbandbreite auf die Nutzererfahrung untersuchen, ist es für uns nicht so wichtig, wie komplex einzelne Websites sind – oder wie sich die Ladezeiten der einzelnen Websites im Laufe mehrerer Tage oder Wochen verändern. Stattdessen können wir jetzt die Seitenladeleistung über eine Reihe von automatisierten Messproben zuverlässig verfolgen.
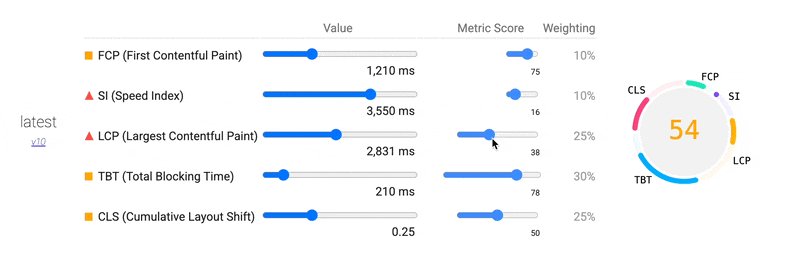
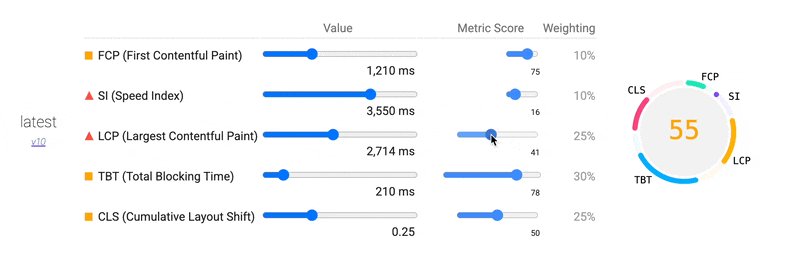
Abschließend sei noch der Speed Index von Google erwähnt. Dabei handelt es sich um eine kombinierte Metrik, die verschiedene zentrale Web Vitals berücksichtigt und sie nach ihrer Bedeutung für die allgemeine Nutzererfahrung gewichtet. Es gibt sogar einen ausgeklügelten Kalkulator, den Sie unserer Meinung nach definitiv ausprobieren sollten.

Zugegeben, es gibt Grund, daran zu zweifeln, dass der Speed Index der heilige Gral der Endnutzer-QoE für das Surfen im Internet ist. Forscher prüfen weiterhin die Genauigkeit dieses Index und zeigen, dass unter bestimmten Umständen die „klassische“ Seitenladezeit immer noch eine wichtige Metrik sein kann. Andererseits muss Google über genügend Daten verfügen – sowohl von der Browser- als auch von der Analyseseite -, um ableiten zu können, wie die Seitengeschwindigkeit mit abgebrochenen Sitzungen und sinkenden Konversionsraten zusammenhängt. Es ist also besser, diese Metriken einzubeziehen als sie zu ignorieren!
Setzen Sie ab jetzt Lighthouse-basierte Messungen ein!
Wir unterstützen jetzt Lighthouse und alle seine Funktionen in unserer desktopbasierten Surfmeter-Lösung voll. Unsere Messungen sind vollständig konfigurierbar, so dass Sie nicht nur verschiedene Gerätetypen, sondern auch verschiedene Netzwerkbedingungen simulieren können. Wir konzentrieren uns zunächst auf die oben aufgeführten Metriken, aber Sie können bei Bedarf einen vollständigen Lighthouse-Bericht extrahieren, der Ihnen Zugang zu weiteren internen Metriken und Scoring-Daten in strukturierter Form bietet.
Aber wir hören Sie fragen: Warum Surfmeter verwenden, wenn Google bereits ein Open-Source-Tool anbietet? Wir sind froh, dass Sie gefragt haben! Unsere Plattform bietet viel mehr als das. Sie können nicht nur Webmessungen durchführen, sondern auch die Leistung und QoE eines beliebigen Video-Streaming-Dienstes testen. Sie können die gesamte Suite in Docker auf jedem beliebigen Rechner ausführen, unabhängig davon, ob er einen Bildschirm hat oder nicht. Wir stellen Ihnen die Dashboards zur Verfügung, die Sie benötigen, um einen schnellen Überblick über alle Ihre Messergebnisse zu erhalten. Natürlich vollständig interaktiv und konfigurierbar. Messen Sie bereits die Seitenladezeiten, aber noch auf die „alte Art“? Möchten Sie eine Demo sehen und darüber sprechen, wie Surfmeter Ihnen helfen kann? Kontaktieren Sie uns und erfahren Sie mehr!



